Website Protoyping Using Adobe XD
Wireframing and Prototyping of mock and client websites

The Challenge
Creating a website for a client or for a university assignment is not as simple as just opening web builder software and making a great website. In order to find the full potential of what needs to be in a website there is software such as Adobe XD or Figma that allows you to wireframe and prototype websites. This ways, you are able to plan layout, content and navigation as well as working through the creative process with your client to develop a site they will love.
The Solution
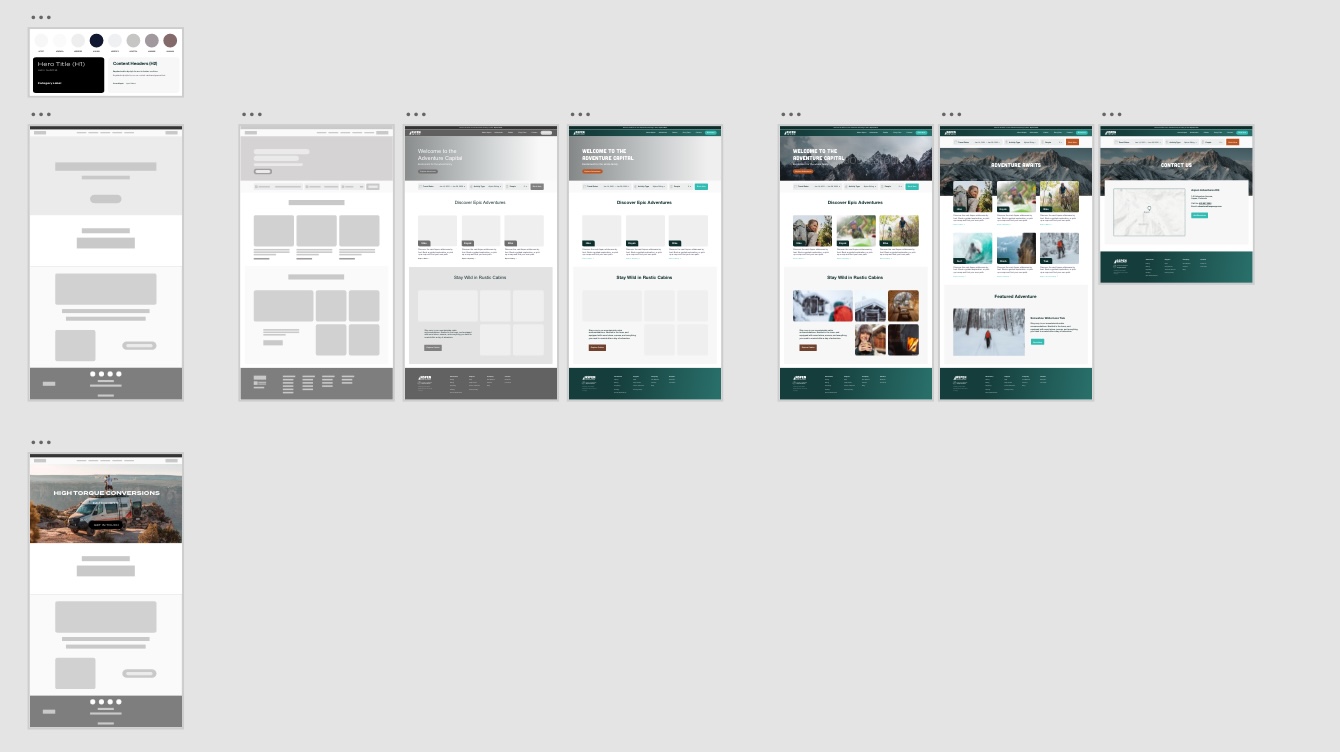
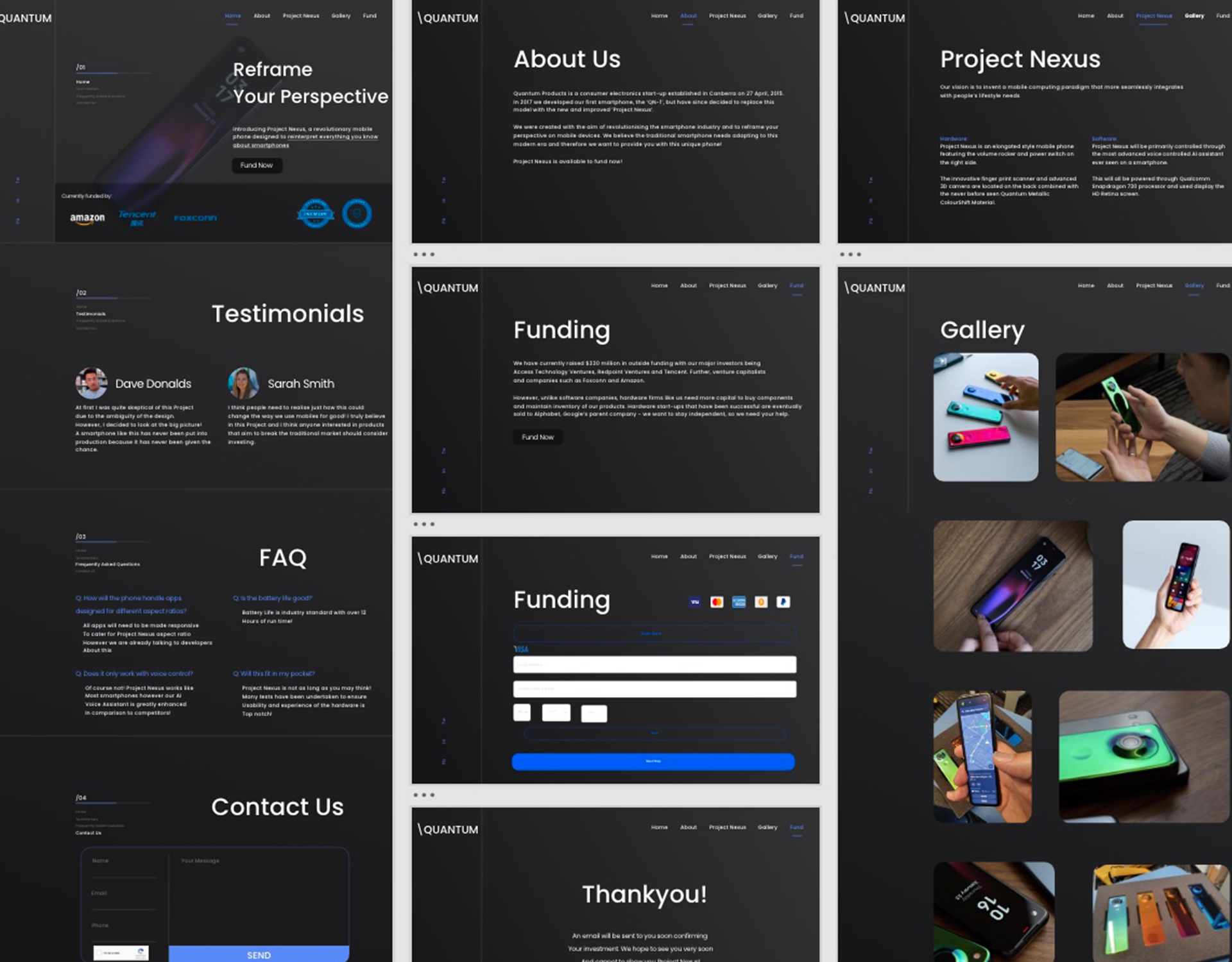
As mentioned, the best way to begin building a website is through software like Adobe XD or Figma. Personally, I prefere XD as this is what I am most comfortable with and I will generally Use other applications within the Adobe Suite to assist with my wireframing. Anyway, as you will see above and below of are two site I have developed within XD. Quantum, was a university project aimed at remaking an existing brands website as the previous was very outdated (unfortunately this old site is not longer available to compare). As you may be able to tell, Quantum was completed and eventually submitted. Contrary to this, below you will see a very new wireframe and this site is currently being developed for a real client in another project I am working on, I will be sure to update this as I progress.
The Delivery
Ultimately, as you can see, Adobe XD is a very powerful tool which lets you brainstorm all aspects of a website before you begin building it. Prototyping is particularly valuable
as you are able to make the prototype function exactly how you would like your website to function.